Compressive images é a técnica de gerar um JPG grande, com o dobro da resolução original, porém com uma qualidade bem baixa. Incluímos essa imagem na página declarando a metade do seu tamanho. Boa solução para servir telas retina.
Ao invés de uma solução complexa para servir várias imagens de acordo com o dispositivo e resolução do usuário, podemos simplesmente enviar a mesma imagem para todo mundo, com a vantagem de uma redução significativa no tamanho do arquivo.
Há várias técnicas para Melhorar a Performance de Imagens, essa técnica consiste em entregar a mesma imagem para todos os dispositivos e telas, inclusive telas retina.
Etapas para aplicar a compactação:
- Exportamos a imagem com o dobro do seu tamanho;
- Definimos uma qualidade bem baixa, com isso estamos reduzindo o tamanho do arquivo;
- Quando for usar a imagem declare a metade do tamanho.
Compressive images na prática
Explicarei o exemplo utilizando o editor de imagens Photoshop. Editores como Illustrator, Fireworks, etc. também podem ser utilizados.
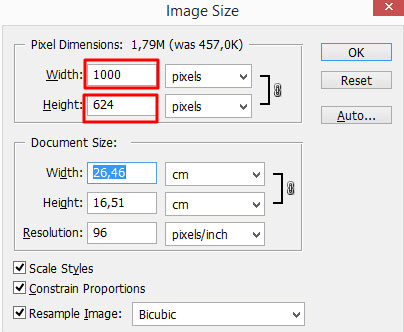
Primeira coisa que devemos fazer é aumentar o tamanho de nossa imagem em 2x. Isso é feito através do menu Image – Image Size. Nessa janela devemos dobrar o valor da largura e altura. Por exemplo, se uma imagem tem as dimensões 500 X 312 px o valor final fica: 1000 x 624 px. Veja a imagem abaixo.

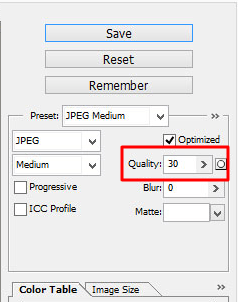
Agora vamos exportar nossa imagem para Web. Menu File – Save For Web (CTRL + ALT + SHIFT + S). Nessa tela definimos uma qualidade bem baixa para a imagem, podendo ser ajustada até mesmo para qualidade 0 (zero!).

Agora nossa imagem tem o tamanho 1000 x 624 px. Na hora de inserirmos essa imagem no HTML vamos declarar a metade do seu tamanho, logo 500×312 (tamanho da imagem original)
Em uma tela normal o navegador vai redimensionar a imagem, aproximando os pixels e deixando a imagem com uma qualidade muito boa.
Ao abrir a mesma imagem em uma tela retina, também ficará com uma boa qualidade, isso porque a densidade da tela é tão alta que os pixels são muito pequenos a olho nu.
Imagem original
- Tamanho da imagem: 29.9kb
- Dimensão original: 500 X 312 px
Imagem compactada
- Tamanho da imagem: 18.4kb
- Dimensão original: 1000 x 625 px
- Dimensão declarada: 500 x 312 px


Conclusão
O valor da qualidade que determina a compactação, ou seja, quanto menor esse valor menor o tamanho do arquivo. Esse valor pode depender de imagem para imagem e sua finalidade.
Fiz alguns testes, e dependendo da imagem ao fazer uma análise bem minuciosa e detalhada até podemos encontrar uma pequena imperfeição. Em uma página de notícias, um blog… onde as imagens não são o principal elemento de informação, não vejo problema em aplicar essa técnica e ganhar em performance.
Essa é uma excelente técnica de compactação para servir as mesmas imagens para vários dispositivos, resoluções, telas normais e telas retina. Além do mais é uma solução interessante porque é relativamente fácil de implementar e o resultado é uma melhora na performance das imagens.
Dica: Você pode criar uma Ação no Photoshop para Automatizar essa tarefa.
Algoritmo de compressão de editores de imagens, Photoshop por exemplo, não compactam as imagens com um bom resultado, por isso devemos, ainda, passar essas imagens em ferramentas de otimização de imagens.
Não esqueça, para uma boa performance do site além de compactar o tamanho das imagens temos outras preocupações, como por exemplo. Compactação de CSS, HTML, JS, etc. Sugiro que leia o artigo Técnicas e Ferramentas para Melhorar a Performance de Sites onde listo diversas premissas para deixar seu site rápido.
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew