Se todos usuários acessassem nossos sites com navegadores cujas janelas fossem todas do mesmo tamanho seria um mundo praticamente perfeito e o desenvolvedor poderia ter um controle perfeito do seu layout.
Mas sabemos que nossa realidade é bem diferente, Tempos atrás até dava para o desenvolvedor “enganar” e criar sites com um tamanho padrão como 640, 800, 1024 pixels. Mas fazer isso sempre foi uma ilusão, e digo isso antes mesmo de pensarmos em dispositivos móveis.
Layout Responsivo – Melhoria Progressiva
O grande segredo é fazer layouts fluidos, deixando de lado – não totalmente – a unidade pixel. No seu lugar trabalhamos com unidades proporcionais (porcentagens).
Uma observação importante um layout para ser considerado responsivo além de ter um layout fluído é preciso utilizar imagens e mídias flexíveis e também media queries.
Convertendo na prática
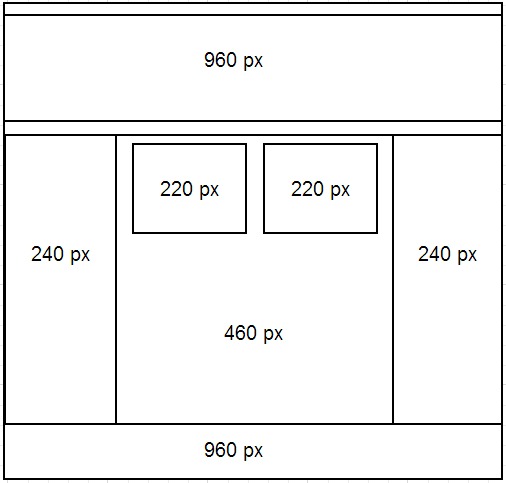
Deem uma olhada no exemplo do layout abaixo. Vamos usá-lo como referência para o converter em fluído.

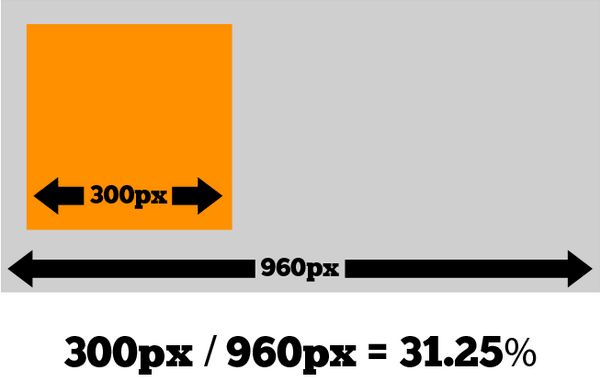
Fórmula do layout fluído

Meta/Contexto = Resultado
Aplicando a fórmula
Vamos dar uma olhada como podemos aplicar a fórmula no nosso layout de exemplo.
Vamos basear nossas proporções em um tamanho, nesse caso 960 pixels de largura. Nosso layout de referência tem esse tamanho. Seria o tamanho máximo do nosso layout. Tudo dentro dele será proporcional.
Se observarmos nosso layout percebemos que o cabeçalho e o rodapé ocupam toda a largura do layout, isto é, se estendem à largura total do layout. Logo fica bem fácil perceber o resultado da aplicação da nossa fórmula. Veja:
As colunas da esquerda e da direita têm 240 pixels de largura dentro dos 960 pixels total. Para nós conseguir uma medida proporcional usamos a mesma fórmula, alterando apenas os valores. Veja:
O cálculo é bem lógico. Percebemos que as colunas se estendem um quarto da largura da nossa página, logo o valor proporcional é 25%.
Agora vamos converter a coluna central da página. No exemplo vamos levar em consideração que ela está posicionada sem ser flutuada. Seu posicionamento é feito com margens, logo seu CSS seria:
Os valores 250px na esquerda e direita são usados para encaixar a coluna central no meio das duas colunas. Agora temos que converter esses valores para proporção. A fórmula com seu resultado fica:
A regra CSS ficaria assim:
Nos exemplos acima parece que sempre vamos dividir o pelo valor total da página. Mas muitas vezes o contexto muda. Por exemplo veja no nosso layout as colunas de 220 pixels.
Nesse contexto a divisão não seria 220/960. O resultado disso seria 22,9166667% do seu elemento pai (elemento com 460px) Fazendo isso estamos dizendo ao navegador para renderizar aproximadamente 23% de 460.
Perceba que agora queremos deixar os elementos proporcionais ao elemento central que tem 460 pixels, logo a fórmula correta seria:
Nesse último exemplo de conversão de fixo para fluído note que usamos o elemento de contexto do layout em nossa fórmula, o contexto aqui foi o elemento de 460 pixel, onde os dois outros elementos de 220 pixels estavam dentro.
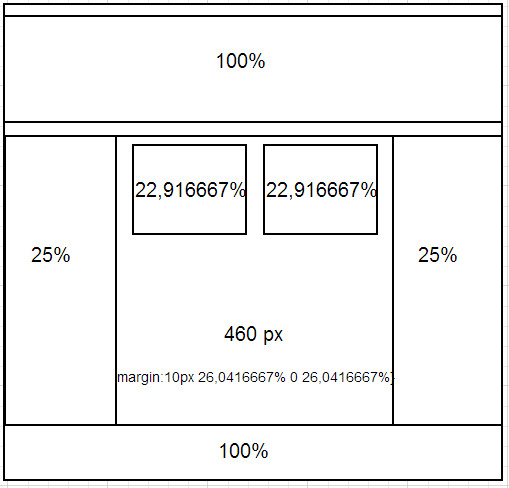
Veja o layout com as medidas em porcentagem.

Conclusão
Nesse rápido tutorial quis mostrar um exemplo de como converter um layout fixo em fluído. O segredo é a fórmula meta/contexto. Isso é o que preciso para ter um layout responsivo? não. Isso é apenas o primeiro pilar para se ter um layout responsivo de qualidade.
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew.