
Acredito que uma das piores tarefas em um projeto é a etapa de teste. Apesar de hoje em dia a diferença entre os navegadores estar cada vez menor (quem lembra do IE6!?) é importante testar seu site nos principais navegadores. Testar em Desktop é relativamente fácil, o desafio aqui é testar em dispositivos móveis.
Uma coisa é certa, se seu site responsivo quebra no desktop vai quebrar também no móbile. Eu ainda procuro validar meus códigos, pois assim consigo encontrar os erros mais grosseiros o mais cedo possível. Evitamos erros do tipo:
<p><a href="#">Informações</p></a>
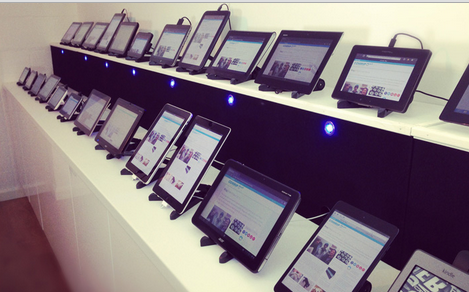
Procure investir em um número de dispositivos e monte um laboratório de testes. Nada melhor que testar seu site em um dispositivo real, somente ele lhe dará 100% de certeza. Aí você deve estar se perguntando: “qual aparelho comprar?”. Para não errar, invista nos mais populares. Mas isso vai depender também do tipo de projeto que você faz e a que tipo de mercado deseja servir. Escolha aqueles que são representativos, aqueles que seus clientes mais usam. Se possível use o Google Analytics para coletar informações relevantes dos dispositivos utilizados pelos usuários.
È impossível ter todos os modelos de dispositivos móveis existentes, por isso é importante o compartilhamento de dispositivos entre outros desenvolvedores e seus amigos. Procure criar comunidades entre seus amigos onde as pessoas possam encontrar e compartilhar dispositivos. Eu sempre que posso uso os aparelhos dos meus amigos para fazer alguns testes.

Uma coisa bacana que ocorre em outros países é o que chamam de device labs comunitários (http://opendevicelab.com) onde os associados tem acesso a vários dispositivos doados. O que se pode fazer também é a compra de aparelhos com defeitos (tela quebrada, por exemplo) por um preço bem mais acessível. Escolha aparelhos de tamanhos diferentes, plataformas diferentes e fabricantes diferentes, etc. Assim conseguirá atingir o público de uma forma mais geral.
Instale a maior quantidade de navegadores possível em um aparelho. Em um aparelho com Android, por exemplo, você pode instalar vários Browsers (Chrome Mobile, Firefox Mobile, Opera Mobile, Opera Mini, etc.)
Emuladores Móbiles
Utilize emuladores móbiles, quase toda plataforma fornece um emulador para testes. No site Mobilexweb você tem uma lista que é atualizada regularmente. Com os emuladores disponíveis nesse site você cria um ambiente de testes para dispositivos móveis em seu computador. É só fazer o Download dos emuladores e instalar.
Para testes em navegadores Internet Explorer temos um emulador gratuito que pode ser baixado em (http://www.modern.ie/virtualization-tools)
Na hora de testar seu design responsivo ferramentas de teste podem lhe ajudar a ganhar um tempo precioso. Essas ferramentas alteram facilmente entre os diversos tamanhos de tela simplifica seu trabalho. Abaixo listo algumas ferramentas que uso.
- Responsinator
- Deviceponsive
- Responsive Web Design Testing
- Responsivepx
- Screenfly
- Screenqueries
- Chrome Resolution Test (Extensão para Chrome)
- Window Size (bookmarklets, você deve arrastar o link para sua barra de favoritos. Ao redimensionar a janela do navegador é mostrado o tamanho em px)
- Screensiz.es (Tabela com tamanho de dispositivos smartphones, tablets e monitores)
Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.