
Apresento hoje o plugin LiveStyle onde você poderá sincronizar seu navegador com o editor Subline Text, e toda alteração feita no CSS poderá ser vista sem atualizar a página do navegador. Essa extensão mapeia seus arquivos CSS em uma pasta e a atualização do navegador acontece sempre que algo é alterado nesses arquivos.
Há algum tempo já que ferramentas de edição como essa estão aparecendo. Ferramentas como o Brackets e WebStorm permitem que você veja as atualizações imediatamente sem salvar o arquivo CSS. O ponto negativo dessas ferramentas é que elas exigem um servidor local rodando na máquina. Com essa nova ferramento que estou mostrando você vai precisar do plugin LiveStyle no editor Subline e do plugin Emmet LiveStyle no seu navegador. Apenas isso, mais nada. Tudo muito simples de ser instalado.
Usando o LiveStyle
Veja abaixo um vídeo de demonstração do plugin.
Instalação do LiveStyle
Caso não tenha instalado ainda, eu recomendo você instalar o Package Control primeiro. Ele é um plugin que serve para instalar outros plugin.
Com o Sublime aberto pressione as teclas CTRL + ‘ (aspas simples). Vá até o site wbond.net copie o código indicado e cole no console.
Dê enter feche e abra o seu editor.
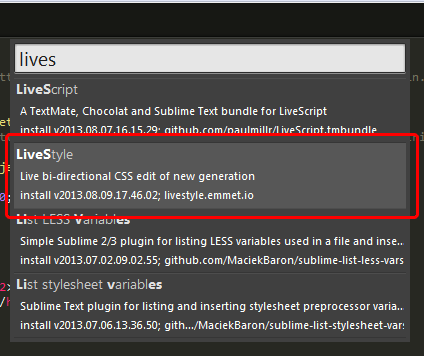
Depois que fizer a instalação Package Control é hora de instalar o LiveStyle. Com o Editor Supline aberto pressione CTRL + SHIFT + P. e digite Install Package. Selecione-o na lista e dê enter… agora você já pode procurar pelo packge LiveStyle.

Instalando a extensão no Chrome
Aqui vou mostrar como usar o plugin com o Chrome. Vá até a página da extensão Emmet LiveStyle e instale no seu navegador.
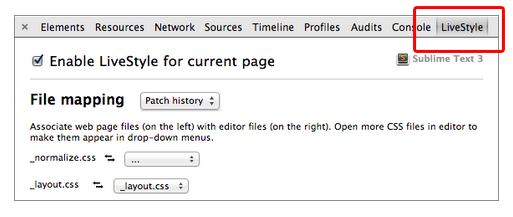
Logo após instalar você verá na ferramenta do desenvolvedor (Tecla de atalho F12) a seguinte guia:

Usando o LiveStyle
- Abra no Sublime Text um arquivo CSS que deseja editar.
- Abra a página que você deseja editar no Google Chrome
- Pressione a tecla F12 para abrir a ferramenta do desenvolvedor.
- Vá para a guia LiveStyle
- Clique em Enable LiveStyle for current Page e seleciona a folha (ou as folhas) de estilo que está lincada a esta página.
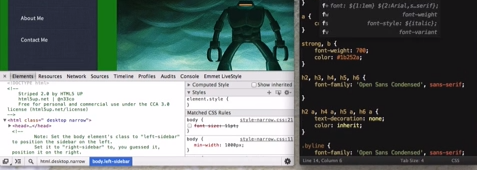
Outra funcionalidade do plugin é que todas as alterações feitas na janela do desenvolvedor serão sincronizadas com o Subline. Depois é só entrar no seu editor e salvar as alterações.
Fantástico, não?!?!
Um GRANDE abraço a todos!
Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.