Todos os dias me deparo com tantos sites, ferramentas online e documentos em minhas pesquisas no trabalho que resolvi fornecer uma lista de sites que todos que trabalham direta ou indiretamente com Front-End deveriam conhecer. Eu garanto que você vai encontrar alguns links do seu interesse que vão parar em seus favoritos.
1. Cheetyr
Uma coleção de teclas de atalhos para acelerar seu trabalho nos programas Git, Vim, Photoshop, Illustrator e InDesign. Para CSS uma lista de seletores, atributos e pseudo-classes.

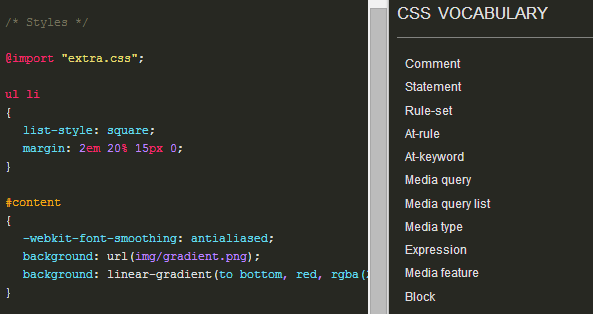
2. Vocabulário HTML/CSS
Um pequeno aplicativo que mostra o nome técnico de um elemento e o associa ao contexto do código de exemplo.

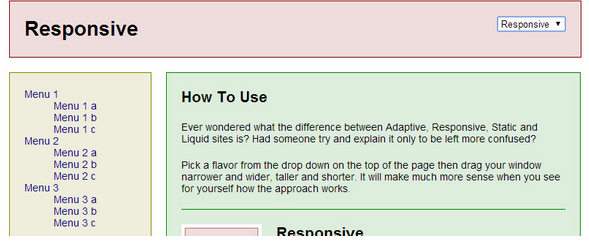
3. Liquidapsive
Um layout informativo muito simples que, por meio de uma caixa de seleção, permite que você escolha entre os tipos de layouts: Responsivo, Adaptativo, líquido, e estático, para que você possa ver a diferença entre os quatro tipos de layout. Para saber mais do assunto veja o artigo Conceitos básicos sobre design responsivo em GIFs aqui do blog

4. Superhero.js
Uma coleção dos melhores artigos, vídeos e apresentações sobre JavaScript. No site você encontra testes, trechos de códigos e muitos links úteis.

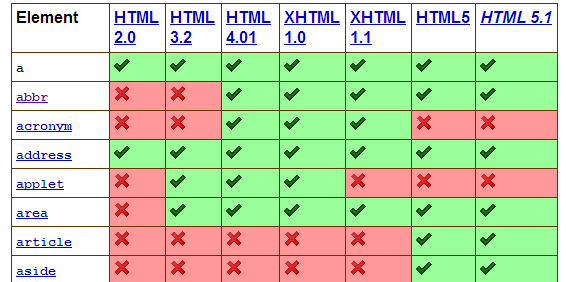
5. Elementos HTML
Um HTML semântico é importante para os usuários, acessibilidade, SEO, etc. Nesse site você encontra uma tabela abrangente de elementos HTML, XHTML e HTML5 que indica a qual versão do HTML o elemento pertence. Muito útil para fazer uma pesquisa quando queremos saber se algum elemento está em desuso, e a qual versão do HTML pertence/pertenceu algum elemento.

6. Checklist de acessibilidade para webSites
Faça um checklist de acessibilidade em seus projetos.

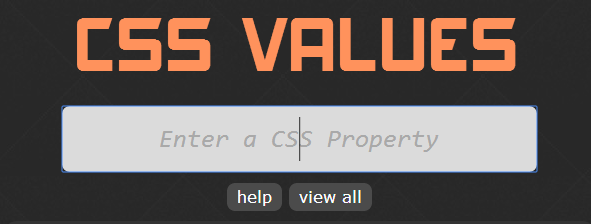
7. Valores CSS
Pesquise por uma propriedade CSS e veja todos os valores possíveis a essa propriedade. Por exemplo, caso queira saber quais são os valeres possíveis para a propriedade text-decoration basta digitar a propriedade e a ferramenta listará todos os valores possíveis a essa propriedade CSS.
Encontre mais sobre CSS no artigo sobre Propriedades CSS3 aqui do blog.

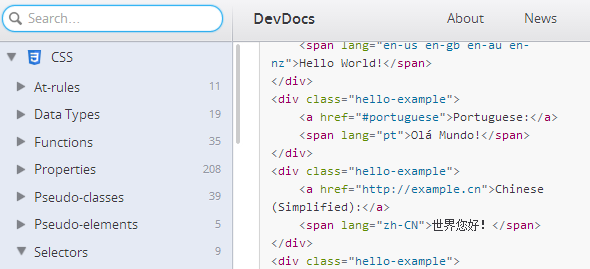
8. Devdocs
DevDocs combina várias documentações de API’s em uma interface rápida, bem organizada e de fácil pesquisa. Além de materiais sobre linguagens front-End há também material sobre linguagens Back-End.

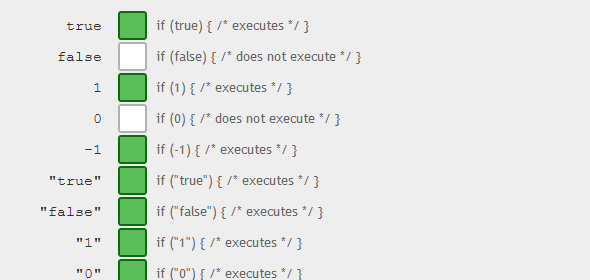
9. Tabela comparadores lógicos em JS
Um pequeno quadro comparativo que aponta o resultado falso/verdadeiro quando utilizamos comparadores, tais como ==, === IF().

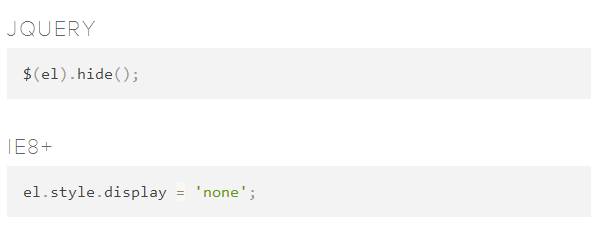
10. Pense em não usar jQuery
Comparação de código equivalente entre jQuery e JavaScript. Há muitos desenvolvedores que acabam ficando dependentes da biblioteca e esquecem que muitas coisas podem ser feitas com JavaScript apenas. No lugar de carregar a biblioteca porque não usar JavaScript. Se o seu projeto visa os navegadores mais modernos será mesmo que precisa de jQuery?

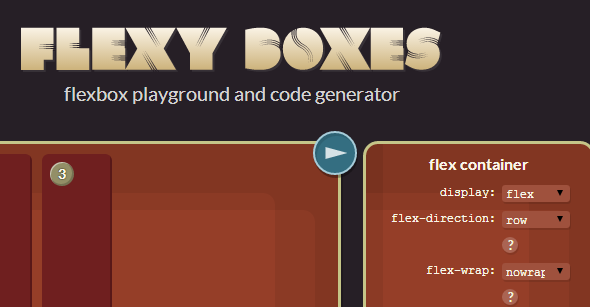
11. Flexy Boxes
Gerador de código Fleboxy. Você pode fazer toda configuração sem digitar nada, apenas clicando com o mouse. Após finalizar é só copiar o código CSS. Há algumas opções, entre elas, ver somente a versão CSS padrão do código sem prefixos para os browsers.

12. Foundation
Site de referência do framework Foundation. O objetivo é o desenvolvedor fazer uma pesquisa rapidamente olhando para os nomes das classes utilizadas pelo framework de front-end. Os exemplos dos componentes estão diretamente na página, e sendo aplicadas. Facilitando o entendimento. Ótimo para quem está começando com o framework (Artigo Introdução ao Foundation Framework).

13. AngularJS Style Guide
Uma iniciativa para desenvolvedores AngularJS criar um padrão através de boas práticas de desenvolvimento. Aqui temos uma documentação bem completa com mais de 20 categorias sobre o assunto.

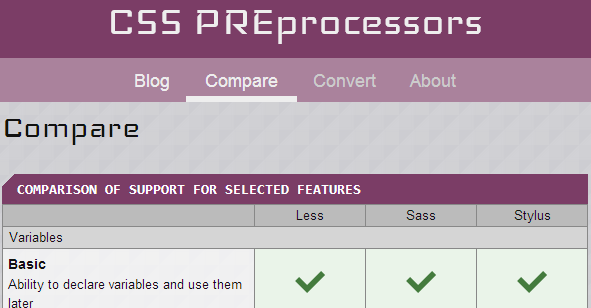
14. CSS PRE
Uma completa comparação entre os diferentes pré-processadores CSS Less, Sass, e Stylus.

Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew