Um site com carregamento rápido e bom desempenho no carregamento de scripts e folha de estilos é o primeiro passo para uma presença online bem sucedida. Ter um site lento significa perda de clientes e dinheiro mesmo que eles estejam interessados em seu produto ou material.
O Google já está levando a velocidade de carregamento dos sites em consideração na determinação do seu ranking nos resultados de pesquisa. Isso é mais um grande motivo para nos preocuparmos com o tempo de carregamento.
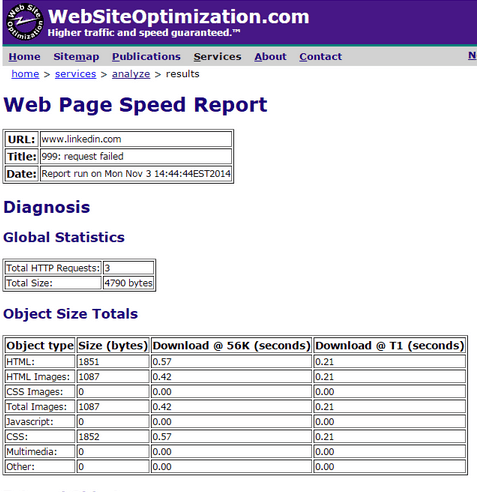
#1 Web Page Analyzer
Consulte resultados como: tamanho da página, arquivos que compõem a página analisada e tempo de download para cada arquivo com seu respectivo tamanho.
Oferece sugestões para melhorar a velocidade da página com base nos resultados e um relatório geral da análise.
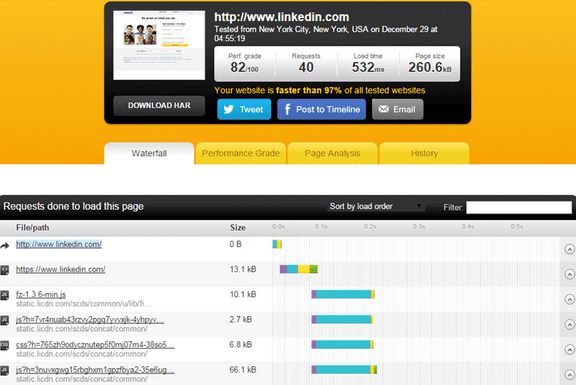
#2 Pingdom
Teste o tempo de carregamento de todos os objetos do site (html, imagens, javascript, css, iframes e outros). No final dos resultados do teste, você verá o relatório do tempo de carregamento do site, tempo de carregamento de cada elemento, tamanho dos elemento e o número total de elementos. Esta ferramenta simula a forma como uma página é carregada em um navegador web.
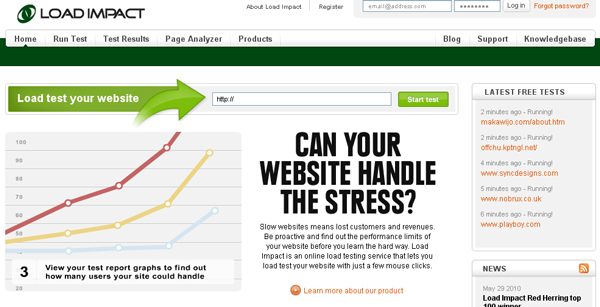
#3 Load Impact
Este é bom para sites que recebem muitos acessos. A ferramenta desse site executa testes simples de carga simulando até 50 usuários simultâneos. Caso deseje simular com mais usuários você terá que comprar o serviço. Antes de usar a ferramenta é necessário fazer um cadastro no site.

#4 Octa Gate
Permite que você monitore quanto tempo leva para um usuário baixar uma ou mais páginas do site. Após concluir o carregamento as informações são apresentadas em uma grade.

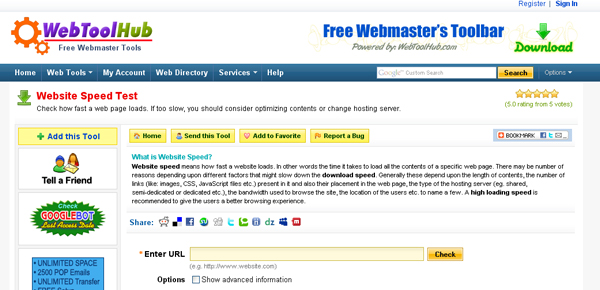
#5 Web Tool Hub
Com esta ferramenta você é capaz de saber a velocidade de carregamento do seu site em diferente velocidades de conexão. Ao final do teste, você saberá o tamanho da página e tempo de carregamento de todo conteúdo para várias velocidades de conexão. Marcando a opção Show advanced information (mostrar informações avançadas) você poderá ver informações mais detalhadas do resultado.

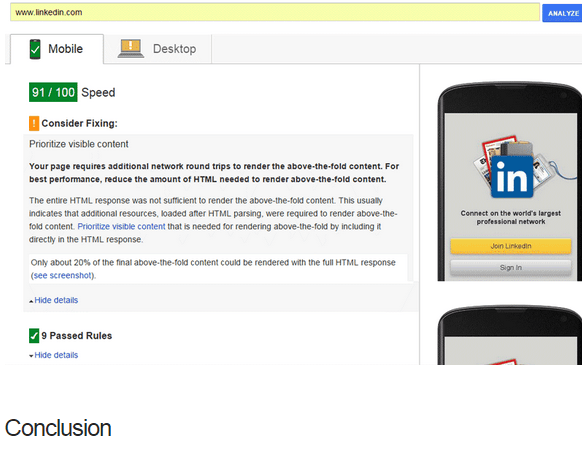
#6 Page Speed
Esta excelente ferramenta foi desenvolvida pelo Google. É uma das mais usadas por quem trabalha com SEO, pois acreditam que tendo uma bo anota nessa ferramenta o site ganhará pontos no mecanismo de busca do Google.
Ferramenta disponível também como plugin para o Chrome: PageSpeed Insights
Dá uma pontuação de 100 para ambas as versões móveis e desktop do seu site. Oferece um relatório detalhado de sugestões para melhorias. No resultado da análise encontramos links ajudar com as correções sugeridas pela ferramenta.
#7 PageTest
Plugin para o Internet Explorer que exibe visualmente os arquivos solicitados pelo navegador, ele também fornece sugestões sobre como melhorar o desempenho da página medida.

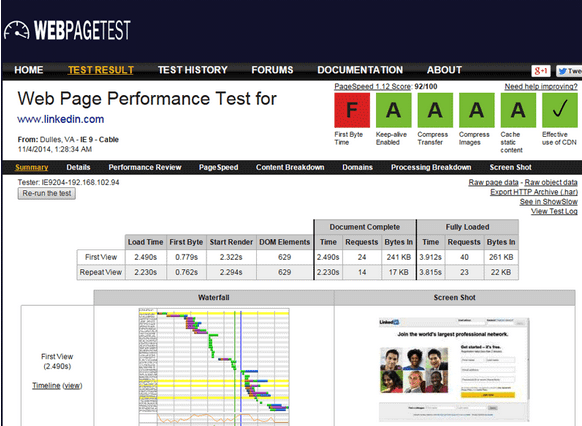
#8 WebPagetest
Desempenho, conteúdo, cache do site são alguns pontos entre vários analisados pela Ferramenta. Todos esses resultados são bem detalhados, incluindo gráficos e captura de telas.
Podemos simular a região de acesso pelo usuário e o local onde se encontra o servidor de hospedagem.
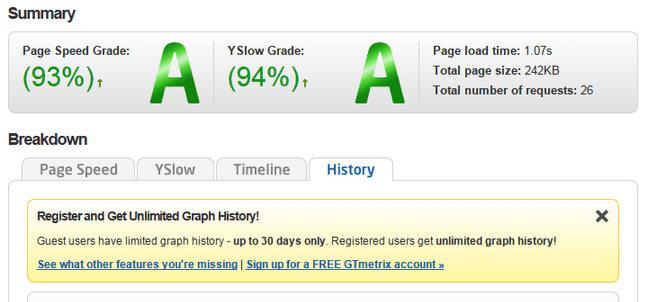
#9 GTmetrix
Ferramenta com excelente interface para análise dos resultados obtidos. É possível fazer comparação dos resultados de desempenho com outros sites. Interessante para comprar a performance do seu site com a de seus concorrentes.
Após análise é possível geral um relatório com os resultados da análise.
Ferramenta integrada com YSlow do Yahoo e Google Page Speed.
#10 YSlow by Yahoo
Analisa as páginas web e sugere soluções para melhorar o seu desempenho com base em um conjunto de regras para as páginas da Web de alto desempenho. YSlow by Yahoo é um plugin para Firefox que funciona integrado ao Firebug – Uma ferramenta de desenvolvimento web.

Referências
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.