Quando o Chrome entrou pela primeira vez na guerra dos navegadores, em setembro de 2008, rapidamente adquiriu um grande público. Muitos se ressentiam do fato de que não era tão flexível como o navegador Firefox já que ele permite instalação de extensões que facilitam o trabalho do desenvolvedor e de usuários comuns. Hoje as coisas mudaram e o Google Chrome permite a instalação de uma vasta coleção de extensões.
Abaixo listo um grande conjunto de ferramentas, principalmente de desenvolvimento web, que vão lhe auxiliar na construção dos seus projetos de Websites.
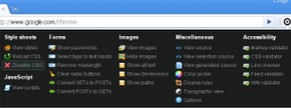
1. Web Developer
Em minha opinião a principal ferramenta de auxilio para o desenvolvedor. Muitos de vocês podem estar familiarizados com este plug-in no Firefox, agora também está disponível para o navegador Chrome.
Embora a versão do Chrome não permita desativar o JavaScript, devido a algumas restrições do lado do navegador, continua sendo uma das ferramentas mais poderosas de um desenvolvedor web.
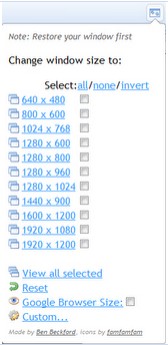
Com esta extensão você pode desativar o CSS, imagens, redimensionar a janela do Browser, visualizar o código JavaScript e muito mais.

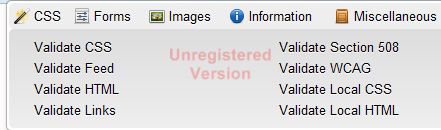
2. Pendule
Muito parecida com a ferramenta citada acima. Esta extensão oferece links para ferramentas do W3C, tais como validação de HTML e CSS. Um item muito útil é o de mandar atualizar apenas o CSS da página. Fazendo a mesma função do plugin CSS Reloader do Firefox. Esta Extensão do Chrome pode ser utilizada como um complemento da ferramenta acima.

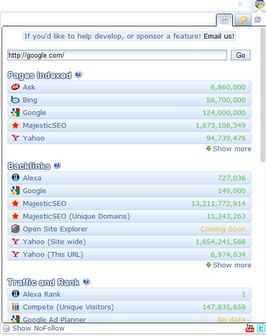
3. Chrome SEO
Ainda em fase beta o Chrome SEO é um dos melhores analisadores para otimização de sites para mecanismos de busca. Com essa ferramenta você consegue facilmente saber quantas páginas estão indexadas nos principais buscadores, ver PageRank, etc.

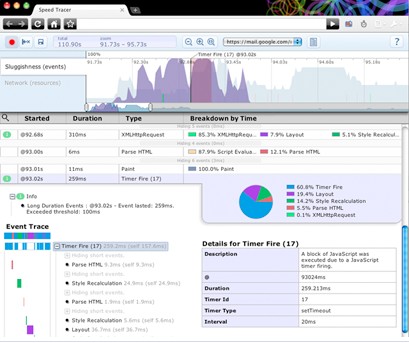
4. Speed Tracer
Um complemento que rastreia o desempenho do seu site em tempo real, gerando relatórios sobre vários problemas que possa ter ocorrido durante a comunicação com o servidor. Você pode usar essas métricas para otimizar o código para melhorar o desempenho do seu site.
Nota: Você deve ler o Guia de primeiros passos antes de usar o marcador de velocidade.

5. IE Tab
Estou ciente que a maioria dos desenvolvedores odeia esse navegador, mas ainda infelizmente muitos usuários o usam para navegar na web. Com ajuda dessa ferramenta você consegue ver seu site funcionando como se estivesse no Internet Explorer.

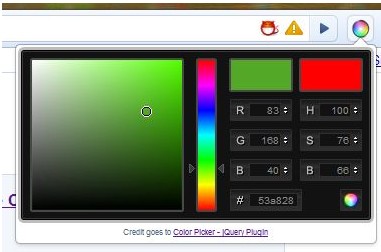
6. Color Picker
Color Picker fornece os valores das cores em hexadecimais e RGB de uma cor selecionada em uma página web. Para capturar a cor é só dar um clique sobre a cor desejada.

7. Lightshot
LightShot é uma ferramenta que permite facilmente tirar screenshots de qualquer área de um website.
Para usar a ferramenta é só clicar no seu icone na barra de ferramentas do Google Chrome selecionar a área que você quer fazer a cópia, clicar no botão save e escolher o local de destino. Podemos também fazer o Upload diretamente para um servidor.
Um recurso que achei o máximo foi a possibilidade de editar a imagem copiada. Para fazer isso devemos selecionar uma parte do website e clicar sobre o botão edit. Com isso podemos aplicar algumas funções simples, efeito que lembram o famoso programa de edição de imagens Adobe photoshop.

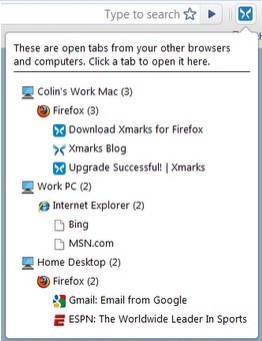
8. Xmarks bookmark sync
Se você trabalha em vários computadores, você sabe provavelmente que não é fácil manter a sincronização entre seus favoritos. Talvez um dos PCs é usado o Firefox, outro o Safari, etc.
Você não pode simplesmente continuar copiando os seus favoritos entre eles para sempre, pois é uma enorme perda de tempo.
A ferramenta Xmarks bookmark sync faz isso para você. Com ela é possível sincronizar os favoritos de vários computadores e navegadores diferentes.

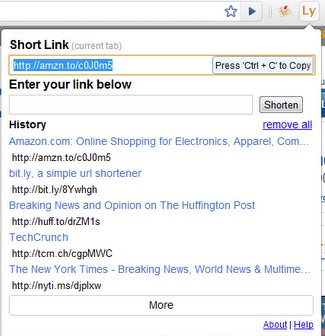
9. Ly: a simple Bit.ly shortener
Usuários do Twitter vão adorar esta extensão. Ela encurta o endereço de URLs automaticamente usando o serviço Bit.ly. Ela também relembra as URLs usadas recentemente, assim você não precisa digitá-las novamente.

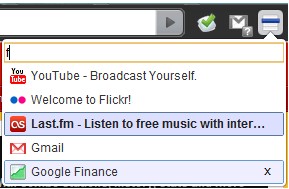
10. Tab Menu
Ferramenta útil para quem explora o uso de abas no Google Chrome. Em vez de olhar na guia superior horizontal, com essa ferramenta você visualiza as abas abertas na vertical e de uma forma bem mais clara.

11. Note Anywhere
Fazendo o uso dessa ferramenta você pode postar uma anotação em qualquer página que você estiver visitando e a qualquer momento você pode rever seus comentários, já que eles permanecerão nas páginas até que você os exclua.
Esta extensão é útil quando se faz algum tipo de pesquisa e queremos deixar alguma observação sobre o conteúdo presente no site.

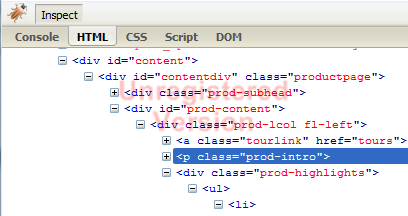
12. Firebug lite
Uma das mais conhecidas ferramentas para análise de páginas web, auxilia programadores e designers na criação de seus sites. Com ela podemos fazer alteração no código fonte da página visitada e ver o resultado imediatamente.
Infelizmente não é possível fazer debugger de JavaScript

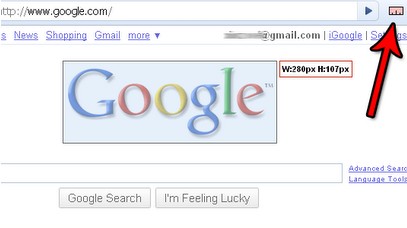
13. MeasureIt
Trata-se de uma extensão que mostra o tamanho em pixels de uma seleção feita na tela do navegador.

14. Resolution Test
Com ela você pode testar seu site em diferentes resoluções.

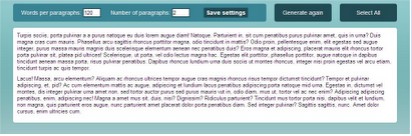
15. Lorem Ipsum Generator
Praticamente todos desenvolvedores conhecem o famoso site que serve para gerar textos para preencher o conteúdo das páginas.

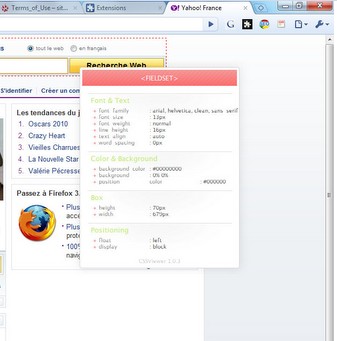
16. CSSViewer
Plugin muito conhecido e utilizado no Firefox. Com ele podemos visualizar propriedades CSS. Faça a seleção e a extensão mostra o que foi definido no css.

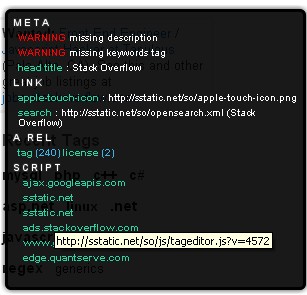
17. META SEO inspector
Este plugin é dos que eu achei mais interessante, ele mostra as Keywords e Meta Description. Tem opções de mostrar os links já visitados e os que contêm o atributo nofollow. Conta ainda com uma lista com diversos atalhos para análise do site.

18. Chrome Bird
Agora não precisa mais ter uma janela ou aba exclusiva para a página do seu Twitter. Com esta extensão você consegue interagir com sua conta do Twitter em seu navegador.

19. Verificador de mensagens do Google
Extensão que verifica se há mensagens novas na sua caixa de entrada do Gmail e avisa quando tem e-mail novo.

20. Inscrição no RSS (do Google)
Esse complemento adiciona a função de detectar feeds numa página Web. Após detectar a presença do serviço você pode facilmente assinar dando um clique no botão que fica localizado na barra de endereços do navegador.

Artigo baseado no original Switching to Chrome? Download these Extensions
maio 31, 2010 em 11:24 pm
a maioria dos links está quebrada
junho 1, 2010 em 12:31 am
Olá!
Pronto os links já estão corrigidos. Desculpas e muito obrigado por avisar.
julho 14, 2010 em 12:25 am
Bacana, baixei a maioria, testei e gostei. Esse site vai pro “Meus Favoritos”, com certeza.
agosto 5, 2010 em 10:33 pm
Kadu, muito bom o seu site e cara acho que você vai tirar uma duvida que não sai da minha cabeça sobre o Chrome. Toda extensão que eu vou adicionar ele sempre da uma mensagem que precisa acessar “Seus dados em todos os sites” e “Seu histórico de Navegação”. Que tipo de informação é recolhida, é algo que invada a privacidade (senhas e códigos de acesso)? Já no Firefox a maioria que eu adicionei não da nenhuma dessas mensagens, mas será que mesmo sem avisar eles recolhem esses mesmo tipos de informações do Chrome?
Desculpe as perguntas, mas não encontro as informações de maneira claras e que me de segurança de adicionar essas extensões no Chrome.
Valeu Kadu.
Abraços,
Alê Alves