CSS3 continua a ganhar a cada dia mais e mais popularidade, está presente na maioria dos sites de quem trabalha com web, apesar de ainda dizerem ser cedo para aprender e aplicar as CSS3, já que as propriedades e seletores não são totalmente suportadas por todos os navegadores.
Eu acredito que já pode ser utilizada, até porque a cada dia os navegadores estão mais compatíveis com as propriedades e seletores CSS3. Para dar uma idéia do que podemos conseguir com a nova versão das CSS, dê uma olhada nessas úteis ferramentas online utilizadas para gerar código CSS3.
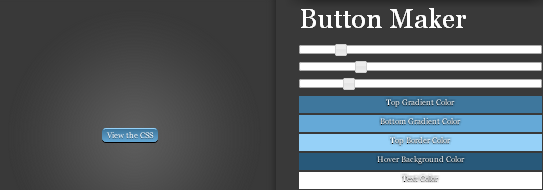
CSS3 Button Maker

Ferramentas CSS3 Tricks
Crie um botão usando apenas CSS. Através dos botões, barras deslizantes contidas no painel principal do site você vai escolhendo o estilo desejado do botão. Em seguida você pode copiar o código fonte e usar em seus projetos
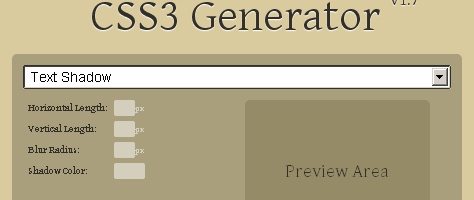
CSS3 Generator

Ferramentas CSS3, Tricks Generator
Selecione em uma lista a propriedade CSS3 desejada, preencha alguns parâmetros da propriedade selecionada e pronto, o aplicativo mostra o código gerado para você copiar e colar no arquivo de estilos do seu site. A visualização das mudanças é imediata.
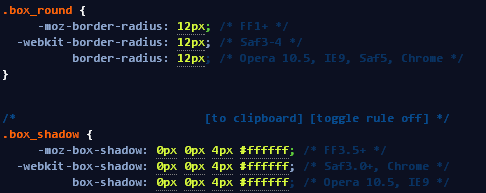
CSS3 Please

Ferramentas CSS3 Please, edite as principais propriedades CSS3
Aqui você pode editar os valores das principais propriedades CSS3 que estão sublinhadas. Depois é só copiar e colar no seu arquivo de estilos CSS. O bom é que quando você alterar a propriedade por exemplo, -moz-box-shadow o aplicativo atualiza automaticamente a propriedade -webkit-box-shadow.
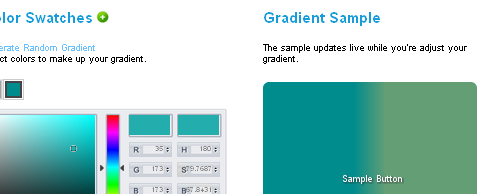
CSS3 Gradient Generator

Ferramentas CSS3, crie seu próprio Gradiente
Muitos não sabem, mas é possível criar efeitos de gradientes usando CSS. Veja esse simples gerador de gradiente CSS3.
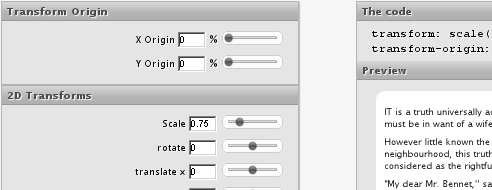
CSS3 Transforms

Ferramentas CSS3 Westciv
Com essa ferramenta você pode fazer diversas transformações no conteúdo, tais como, rotação e inclinação. Ele também gera o código correspondente ao efeito escolhido.
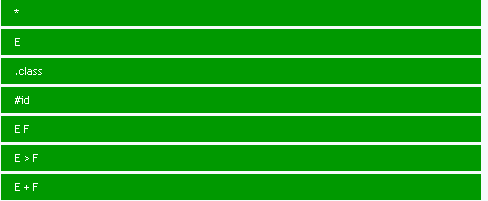
CSS3 Selectors Test

Ferramentas CSS3 Selectors Test
Faça testes de seletores CSS3. A ferramenta executa automaticamente um grande número de testes que determinam se o seu navegador é compatível com um grande número de seletores CSS. Caso não seja compatível com um seletor especial, o mesmo é destacado. Você pode clicar em cada seletor CSS para ver os resultados, incluindo um pequeno exemplo e uma explicação para cada um dos testes.
Me siga no Twitter: @kadunew
Forte abraço!