A usabilidade de web sites está diretamente ligada à capacidade de permitir que o usuário consiga atingir seus objetivos de uma forma rápida, eficaz e com o menor número de erros possíveis. Deve ser principalmente de fácil aprendizagem.
Ao longo do tempo algumas convenções práticas têm sido desenvolvidas para ajudar a melhorar a usabilidade dos sites em geral, durante a sua concepção e construção. Este resumo de dez crimes de usabilidade destaca alguns dos erros mais comuns entre Web Designers e fornece uma solução alternativa para ajudar a melhorar a usabilidade do seu site.
O site line25 fez uma lista tempos atrás de 10 Crimes de usabilidade que você não deve cometer, achei interessante e resolvi divulgá-las aqui no blog com algumas adaptações.
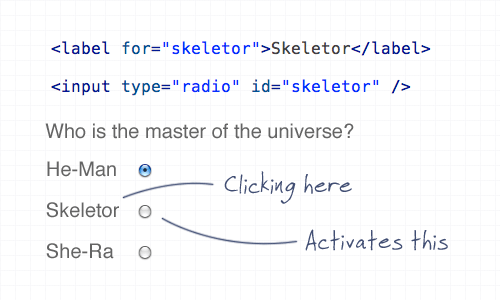
Não associar label a campos de formulários

Associando label em formulários
Usando o atributo for permite que o usuário clique no rótulo para selecionar os campos de entrada apropriado dentro de um formulário HTML. Isto é especialmente importante para caixas e campos de rádio, dando assim uma maior área clicável para o usuário.
Dessa forma o usuário pode clicar diretamente no campo do formulário (por exemplo, botão de rádio e checkbox) ou na palavra (label) para marcar esse elemento. Isso tem também um grande peso para a acessibilidade em formulários.
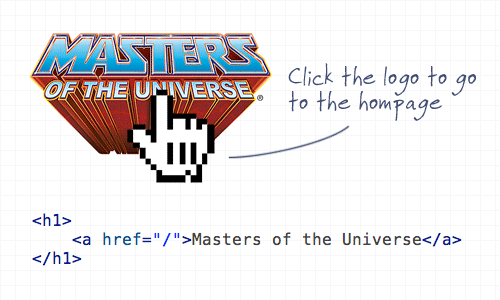
Um logotipo que não linka para a página inicial

Logo com link para página inicial
Linkar o logotipo de um site para a página inicial se tornou prática comum, e agora é natural para a maioria dos internautas clicarem sobre o logotipo para voltar a página inicial do site. Também vale a pena mencionar o logotipo deve aparecer na parte superior esquerda. Todo site deve ter um link que leve seu visitante a a página de entrada do site, no caso a página inicial. Isso já é um requisito básico de usabilidade em web sites.
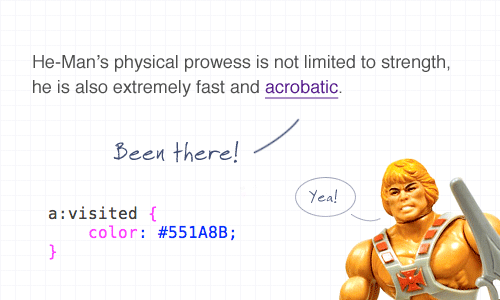
Não destacar os links visitados

Destacar os links visitados
É uma boa prática destacar os links que o usuário já visitou no seu site, principalmente em sites com grande conteúdo onde o seu visitante visitará uma grande quantidade de links. Creio que epenas em sites desse tipo deve ser empregada a técnica.
Destacando os links visitados fica evidente para o usuário as páginas que ele já visitou. Para fazer isso não precisamos de uma regra CSS avançada, porém ela é muitas vezes esquecida pelos desenvolvedores de sites. Não esqueça, sempre mostre aos seus visitantes por onde ele já passou.
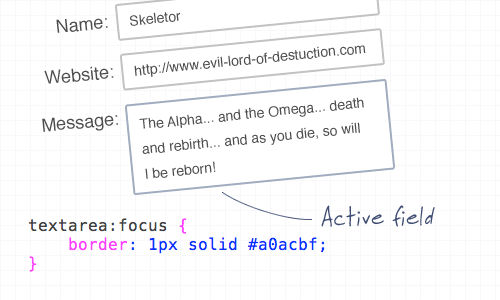
Não destacar campos ativos

Elementos ativo em formulários HTML
Você pode usar o seletor focus em vários elementos HTML, mas é super útil quando usado em inputs e textareas de formulários para indicar que o campo está ativo. Utilizando CSS você pode estilizar facilmente esses elementos com uma cor de fundo diferente, uma borda com uma espessura maior, etc.
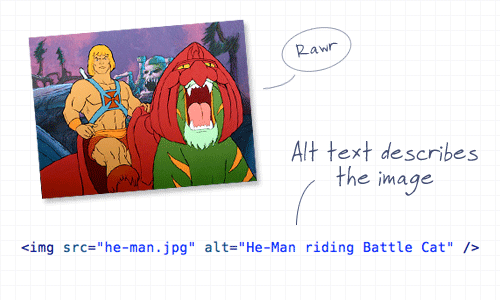
Imagem sem descrição alt e title

Atributos alt e title
Muitos não sabem a Importância do atributo alt e title. Utilizar o atributo alt no elemento img do HTML não é só bom para a usabilidade quanto também para a acessibilidade e ainda para a otimização de imagens. Lembre-se sempre de adicionar um atributo alt descritivos para suas imagens.
Imagens que tem por finalidade montar seu layout não há necessidade de por esse atributo, até porque as imagens que são inseridas no site com intuito de design devem ser inseridas via CSS, nesse caso não tem como descrevê-las no atributo alt.
Outro atributo importante é o atributo title, ele pode ser usando em links de imagens do tipo ícone, através dele podemos ter uma descrição desse link. Um exemplo é um ícone de um envelope, o title poderia ser “e-mail”.
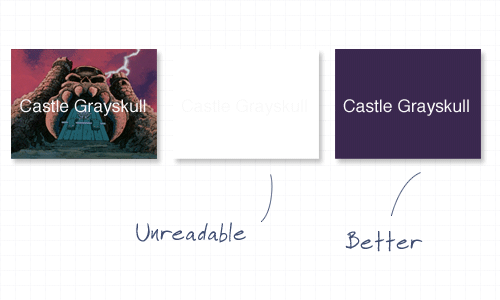
Imagem de fundo, sem uma cor de fundo

Cor fundo nas imagens
É comum a utilização de imagens de fundo por trás do texto, mas vale a pena lembrar que se as imagens estão desativadas pelo usuário ou simplesmente não carregam, é necessário que haja um tom semelhante na forma de uma cor de fundo para evitar que o texto se torne ilegível. Um exemplo é você ter uma imagem escura de fundo e um texto branco sobre a imagem. Caso essa imagem não seja carregada pelo navegador seria interessante ter uma cor escura no fundo desse elemento, pois assim o visitante do seu site conseguirá ler o conteúdo sem problemas.
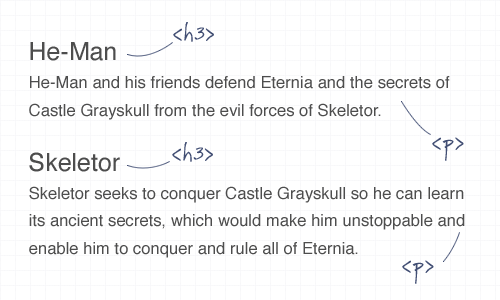
Textos longos no conteúdo

Conteúdo longo
Não há nada mais desanimador do que entrar em uma página onde há textos extremamente gigantes, sem títulos, subtítulos e imagens.
Divida o seu conteúdo com imagens, títulos e seções claras para facilitar a leitura do seu visitante. Praticamente ninguém lê textos desse tipo na Web. Saiba como escrever para web, isso é fundamental.
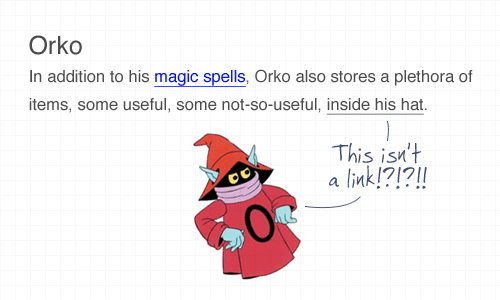
Sublinhar textos que não são links

Texto sublinhado
Todo mundo sabe que o texto que está sublinhado, e está em uma cor diferente é muito provável que seja um link. Não vá confundir as pessoas que visitam seu site colocando texto sublinhado onde não seja link.
Se quer destacar algo, chamar a atenção para uma determinada palavra, tente usar o negrito (strong), é bem melhor.
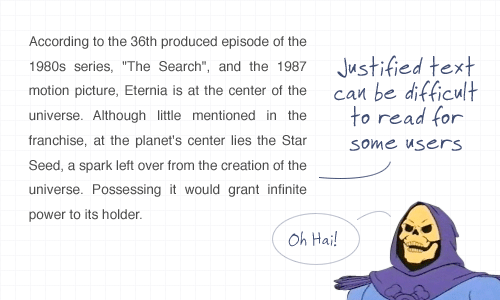
Utilização de textos justificados

texto justificado
Esta é outra dica que está indo um pouco mais para o lado da acessibilidade, mas também é um ponto importante a considerar. Texto justificado pode gerar alguns problemas de legibilidade, particularmente para os usuários disléxicos (lêem com dificuldade) que podem não conseguir identificar as palavras e letras corretamente, devido ao espaçamento desigual dos parágrafos justificados. Prefira textos alinhados à esquerda a textos justificados.
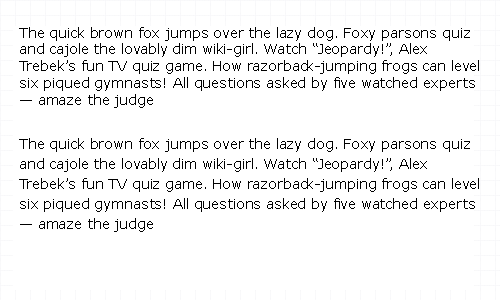
Não utilizar espaçamentos entre linhas

Espaçamento entre linhas
Utilizando a propriedade line-height do CSS conseguimos criar um espaçamento entre as linhas em um parágrafo, com isso a facilidade de leitura aumenta. Seguido entro em sites onde as linhas estão muito próximas, em terminar de ler uma linha encontro um pouco de dificuldade em ir para a próxima. Textos com espaçamentos adequados são lidos mais rapidamente dos que não tem espaçamento.
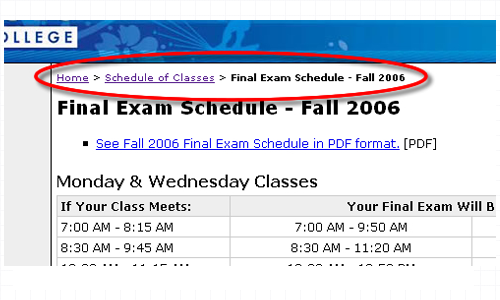
Não usar uma navegação breadcrumbs – migalhas de pão

Crie uma navegação secundária, migalhas de pão
As migalhas de pão são utilizadas para mostrar o caminho da página inicial até a página que o visitante está no exato momento. Isso funciona como um esquema de navegação secundária. Você deve usar as migalhas de pão sempre que um site tiver uma hierarquia muito profunda de páginas.
O link original do artigo pode ser conferido em 10 Usability Crimes You Really Shouldn’t Commit
Siga-me no Twitter: @kadunew
janeiro 31, 2011 em 3:45 pm
Muito bom o artigo, me senti um criminosos -_- Não costumo usar a propriedade “:focus” nos formulário pq da problema com IE, formulário com :focus + outline ficam muito bons, mas outline tbm não rola no IE ¬¬
fevereiro 1, 2011 em 8:16 pm
@Vinicius
Problema de quem usa o IE. Não deixe de usar por causa disso!
Já agora.. O formulário desse comentário também não tem destaque nos campos. 😛
fevereiro 3, 2011 em 10:18 am
@Trambulhao
Resolvido, campos com destaques, hehe…
Forte abraço!
novembro 16, 2011 em 6:23 pm
Ótima publicação! Layouts com belas ilustrações não garantirão resultado.
Em quesitos de Usabilidade, eu ainda acrescentaria:
Guiar o usuário em caso de erro. Ou seja, o usuário comete uma ação que não gostaria e se perde no site, por exemplo em um carrinho de compra de uma loja virtual. Uma interface amigável que facilite o entendimento do usuário sobre o que é “botão de navegação clicável” e que ajude o usuário a não se perder dentro da loja é fundamental além do já citado breadcrumbs.
Thiago Limeira
março 15, 2012 em 10:25 pm
ótimo texto, utilidade pública 🙂
março 14, 2016 em 11:13 am
Prezado Carlos Eduardo, meus parabéns pelo artigo, muito bom.
Estou participando de um projeto para desenvolvimento de um site com recursos de acessibilidade, no inicio estava com muita dificuldade, mas confesso que com a leitura de alguns artigos na internet como o seu, estou melhorando e ganhando muito conhecimentos sobre acessibilidade na web e, tendo principalmente uma visão mais diferenciada e cuidadosa sobre os usuários navegantes da web que tem algum tipo de deficiência para acessar algum tipo de conteúdo online.
Muito obrigado!